Migrating EF1 Extensions¶
Requirements¶
dt-extensions-sdkinstalled and in yourPATH(you can run withdt-sdk --help).VSCode with the Dynatrace Extensions extension installed.
Step by Step¶
To migrate an existing python EF1 extension using VSCode, the steps are as follows:
Create a new EF2 extension
Import the EF1 extension using the
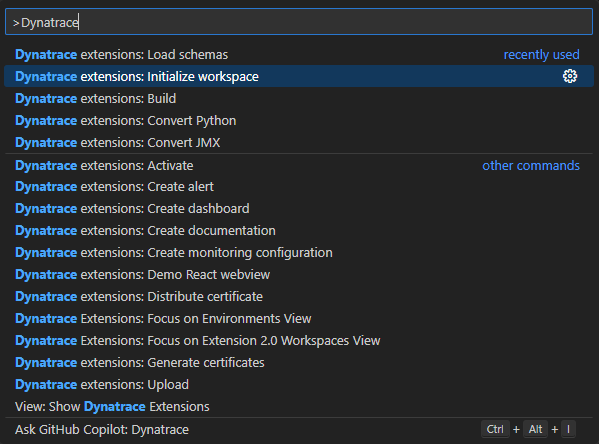
Dynatrace extensions: Convert PythoncommandConvert the code, moving the class from the original extension to the
__main__.pyfile of the new extension
Create a new EF2 extension¶
Open an empty folder in VSCode, then run the
Dynatrace extensions: Initialize WorkspacecommandSelect the schema version (latest recommended), and the certificates you want to use to sign the extension

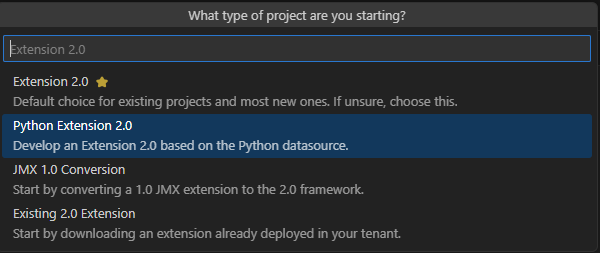
Chose the
Python Extension 2.0project typeGive your extension a name, it must respect the python module naming convention (all lower case with optional underscores).

Import the Python EF1 extension¶
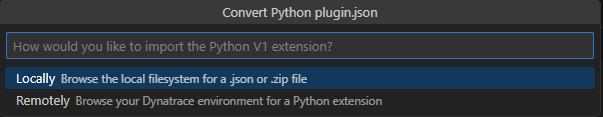
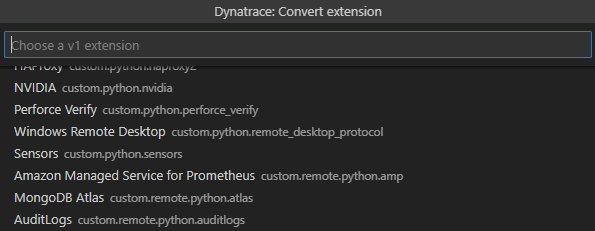
plugin.json file to the new activationSchema.json format.Dynatrace extensions: Convert Python.The extension zip file
The plugin.json file
From your Dynatrace environment


activationSchema.json will be overwritten with the correct settings.Note
Modify the extension code¶
Note
__main__.py file of the new extension.ExtensionImpl class.Description |
EF1 method |
EF2 method |
Notes |
|---|---|---|---|
Logging |
|
|
Stays the same |
Obtaining user defined parameters |
|
|
You can find and replace all |
Report an event |
|
|
Try to keep topology (groups, device, IDs) out of the code, this is defined later in the |
Report a metric |
|
|
There is no concept of a |
Create groups and custom devices |
|
|
Doesn’t exist, topology is defined in the |
Build and upload the extension¶
Dynatrace extensions: Build.Infrastructure Observability > Extensions and find your extension.
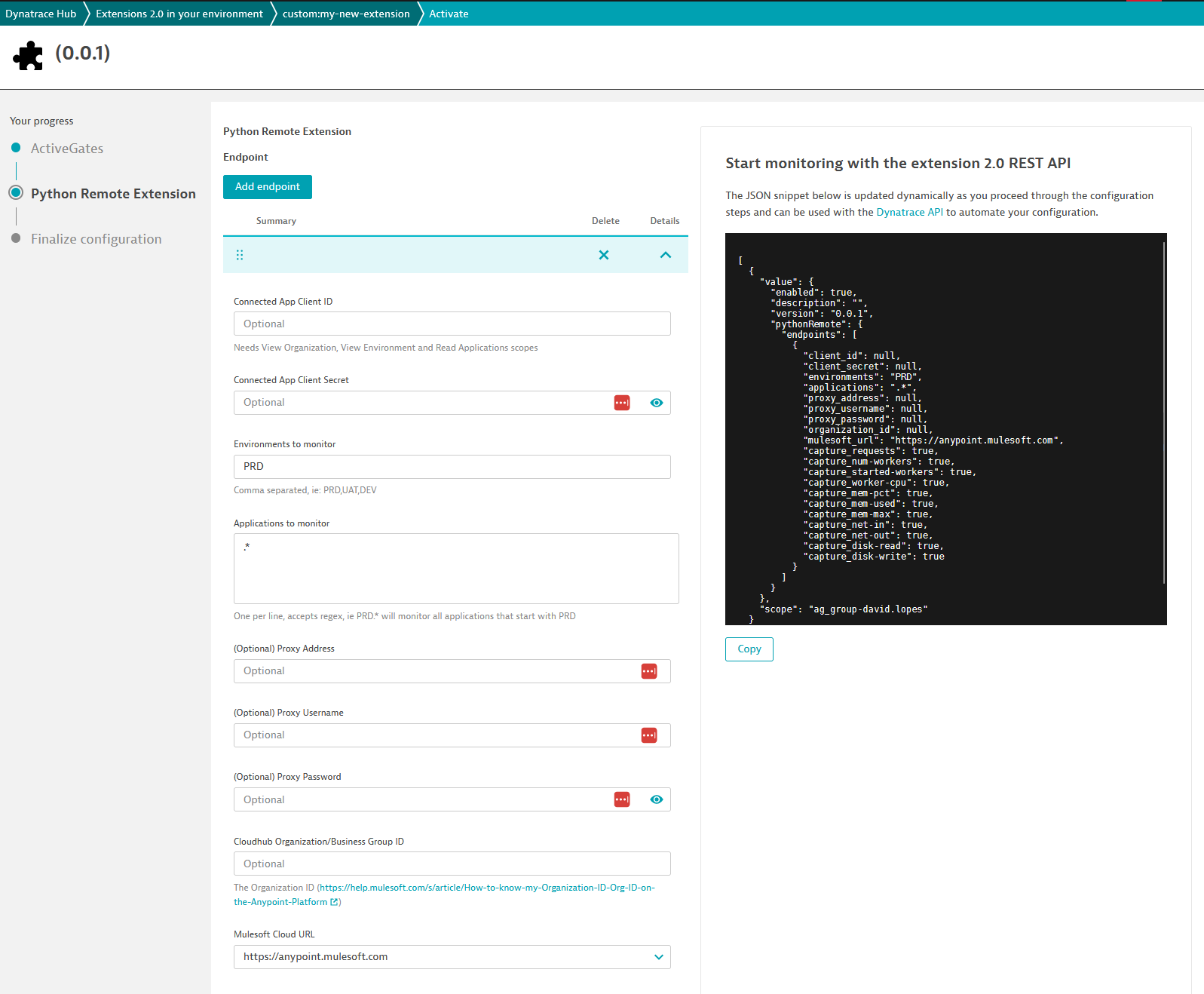
Add monitoring configurationNote
value from the right side JSON Snippet and use it in your activation.json file to test your extension locall with dt-sdk run
Limitations¶
The
process snapshotis not yet supported, but will be added in the future. As a workaround the file<dynatrace_log_path>/dynatrace/oneagent/plugin/oneagent_latest_snapshot.logcan be read and parsed as JSON.The metric metadata and topology must be added to the
extension.yamlfile, part of this will be automated in the future.